
CommonSpot uses the open source reCAPTCHA implementation supported by Google. When added to Simple Forms, fields generated through this JavaScript/Web services API protect against automated abuse of your site (such as spam or bad registrations) by requiring verifications that only humans can perform, such as correctly copying characters displayed in an image or captured in audio.
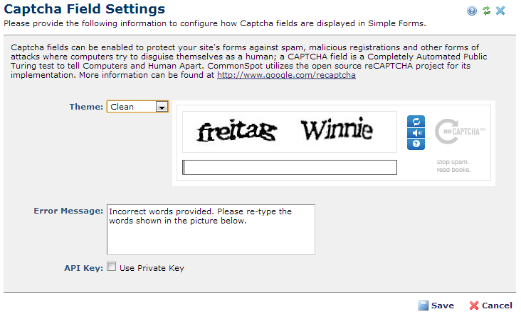
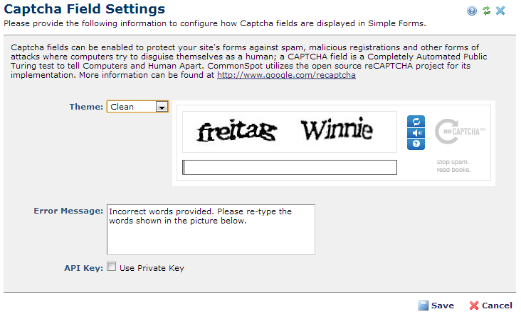
Use this dialog to view or change themes for Captcha fields enabled in Simple Forms.
Please Note: CommonSpot pages can have only one Captcha instance. Pages containing more than one simple form can have only one Captcha field.

Access Captcha Field Settings by expanding the Authoring Tools option in the Site Administration left panel. Complete the following fields:
Theme: By default CommonSpot renders the Clean theme, as shown above. Pick from the dropdown to select from the standard Red, White, or Blackglass themes. The dialog displays a preview of how the Captcha field will display to site visitors for each theme.
You can optionally choose Custom to supply your own HTML for Captcha look & feel, as described below. Your custom code must conform to the Captcha specification. See https://developers.google.com/recaptcha/docs/customization for more information.

Error Message: Defaults to the message shown in the first image above. Enter text (up to 255 characters) to display when content entered to the Captcha field does not match the Captcha image or audio.
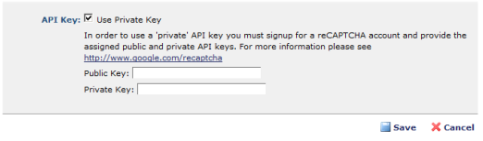
API Key: You can optionally use a private key for Captcha fields used in your forms. Create these on the Google site and enter the generated codes in the Private and Public fields. See http://www.google.com/recaptcha for details.

Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: